myGrid.setColTypes("ed,dhxCalendar,dhxCalendarA"); //(1) myGrid.setColSorting("str,date,date"); //(2)
(1) setColTypes es para escoger el tipo de columna, en este caso dhxCalendar ó dhxCalendarA, se diferencian en que dhxCalendarA maneja la opción de escribir la fecha manualmente mientras que el primero no.

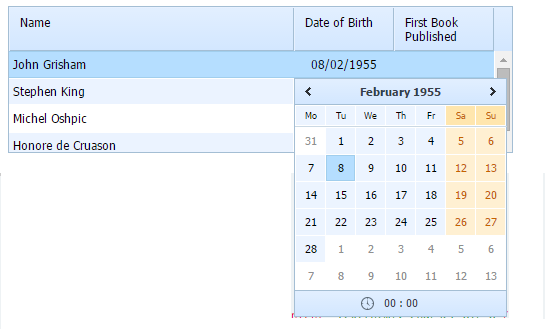
Img.1.1.dhxCalendar.
Img.1.2.dhxCalendarA.
(2) setColSorting sirve para escoger la clase de columna, en este caso con date para manejar fechas.
El ejemplo anterior se encuentra en la siguiente URL:
http://dhtmlx.com/docs/products/dhtmlxGrid/samples/01_cell_types/01_calendar_grid.html
Enlace setColTypes
http://docs.dhtmlx.com/api__link__dhtmlxtreegrid_setcoltypes.html
Enlace setColSorting
http://docs.dhtmlx.com/api__link__dhtmlxtreegrid_setcolsorting.html
Enlaces recomendados:

Tengo una duda, puedo bloquear una celda especifica para que solo pueda modificar la parte del calendario?
ResponderEliminarClaro que si, en la fila myGrid.setColTypes puedes usar "ro" para que no se pueda editar el campo que quieras
Eliminar